Drag And Drop Field Html . Approach for drag and drop in html. The main difference is in your drop. Drag and drop is frequently used to let users drag items from their desktop into an application. The drag & drop is just progressive enhancement to enhance & simplify ux. The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Set an element as draggable with the draggable attribute: The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. The standard form with standard file input (+ multiple attribute) will be. The following describes the steps that occur during a drag and drop operation.
from www.gravityforms.com
The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Drag and drop is frequently used to let users drag items from their desktop into an application. Approach for drag and drop in html. Set an element as draggable with the draggable attribute: The drag & drop is just progressive enhancement to enhance & simplify ux. The main difference is in your drop. The standard form with standard file input (+ multiple attribute) will be. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. The following describes the steps that occur during a drag and drop operation.
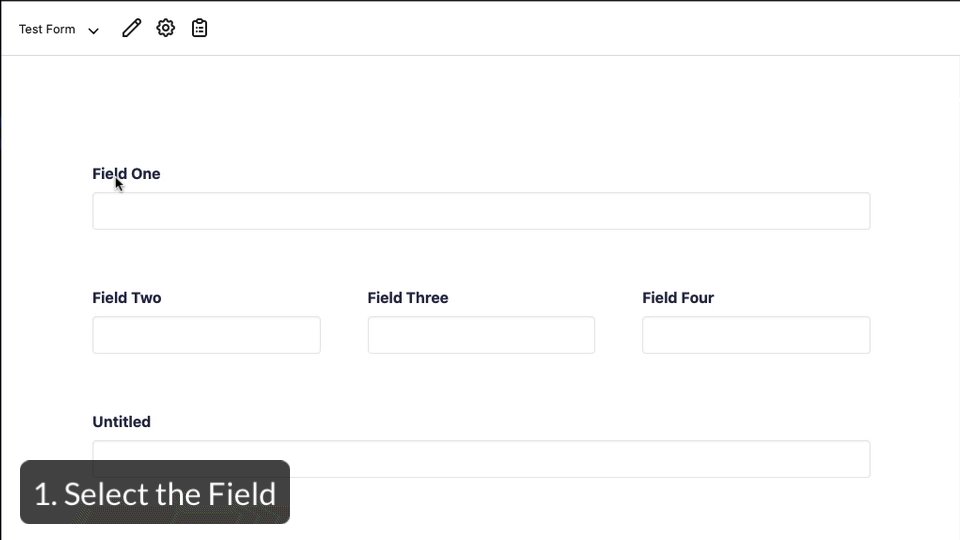
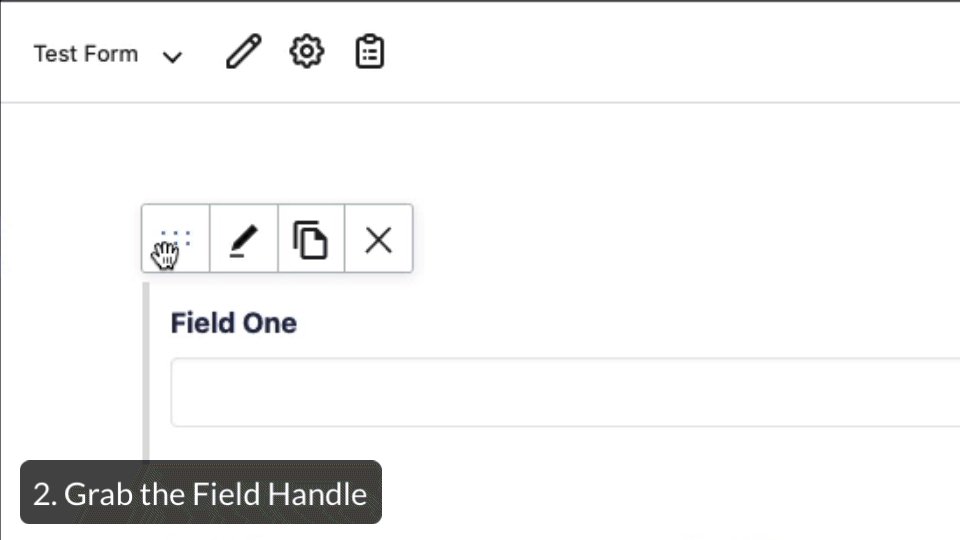
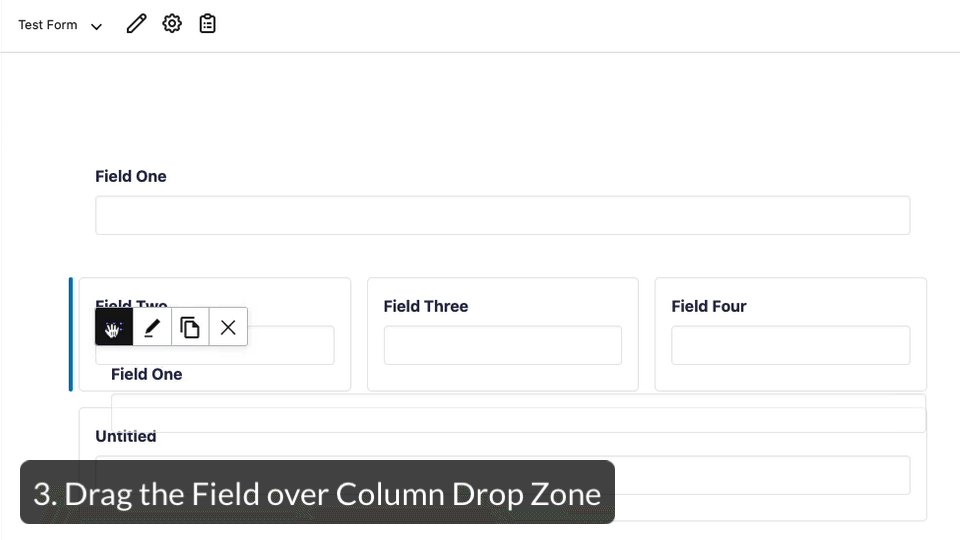
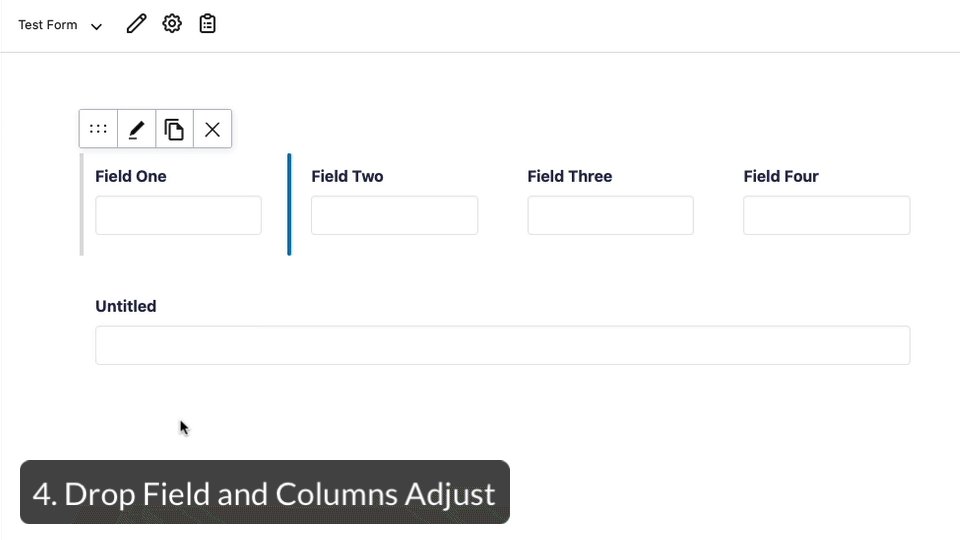
Enjoy DragandDrop Column Control With Gravity Forms 2.5
Drag And Drop Field Html The user may select draggable. Approach for drag and drop in html. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The drag & drop is just progressive enhancement to enhance & simplify ux. Set an element as draggable with the draggable attribute: The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. The following describes the steps that occur during a drag and drop operation. Drag and drop is frequently used to let users drag items from their desktop into an application. The standard form with standard file input (+ multiple attribute) will be. The main difference is in your drop. The user may select draggable.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Drag And Drop Field Html There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Drag and drop is frequently used to let users drag items from their desktop into an application. Set an element as draggable with the draggable attribute: The standard form with standard file input (+ multiple attribute). Drag And Drop Field Html.
From www.youtube.com
Drag and Drop Sortable List Javascript Tutorial YouTube Drag And Drop Field Html The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. Set an element. Drag And Drop Field Html.
From www.codingnepalweb.com
Drag and Drop Sortable List using HTML CSS & JavaScript Drag And Drop Field Html The main difference is in your drop. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The following describes the steps that occur during a drag and drop operation. Drag and drop is frequently used to let users drag items from their desktop into an. Drag And Drop Field Html.
From maulana20.github.io
Cara Mudah Membuat Drag And Drop Table Pada Laravel Maulana Saputra Drag And Drop Field Html The user may select draggable. The drag & drop is just progressive enhancement to enhance & simplify ux. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Drag and drop is frequently used to let users drag items from their desktop into an application. The. Drag And Drop Field Html.
From blog.openreplay.com
Draganddrop events in JavaScript Drag And Drop Field Html The following describes the steps that occur during a drag and drop operation. Approach for drag and drop in html. The drag & drop is just progressive enhancement to enhance & simplify ux. The main difference is in your drop. There is the html drag and drop feature which is used to make user interaction by enabling them to drag. Drag And Drop Field Html.
From soakploaty.blogspot.com
Drag And Drop soakploaty Drag And Drop Field Html The following describes the steps that occur during a drag and drop operation. Set an element as draggable with the draggable attribute: The main difference is in your drop. The drag & drop is just progressive enhancement to enhance & simplify ux. The standard form with standard file input (+ multiple attribute) will be. Drag and drop is frequently used. Drag And Drop Field Html.
From games.udlvirtual.edu.pe
What Is Drag And Drop In Html5 BEST GAMES WALKTHROUGH Drag And Drop Field Html The following describes the steps that occur during a drag and drop operation. Approach for drag and drop in html. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. The drag & drop is just progressive enhancement to enhance & simplify. Drag And Drop Field Html.
From wpmanageninja.com
Drag & Drop Contact Form Builder WP Manage Ninja Drag And Drop Field Html The main difference is in your drop. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The following describes the steps that occur during a drag and drop operation. Approach for drag and drop in html. The drag and drop api brings draggable elements to. Drag And Drop Field Html.
From colorlib.com
20 Best Bootstrap Drag And Drop Examples (2024) Colorlib Drag And Drop Field Html Drag and drop is frequently used to let users drag items from their desktop into an application. Approach for drag and drop in html. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. The standard form with standard file input (+. Drag And Drop Field Html.
From h5p.org
Drag and Drop Tutorial H5P Drag And Drop Field Html Set an element as draggable with the draggable attribute: The user may select draggable. Approach for drag and drop in html. The following describes the steps that occur during a drag and drop operation. Drag and drop is frequently used to let users drag items from their desktop into an application. There is the html drag and drop feature which. Drag And Drop Field Html.
From www.textcontrol.com
Custom UI Drag and Drop Merge Fields into the Document Editor Drag And Drop Field Html The drag & drop is just progressive enhancement to enhance & simplify ux. The following describes the steps that occur during a drag and drop operation. The user may select draggable. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. Set. Drag And Drop Field Html.
From www.myxxgirl.com
Drag And Drop In Html Examples To Perform Drag And Drop In Html My Drag And Drop Field Html The following describes the steps that occur during a drag and drop operation. The user may select draggable. The drag & drop is just progressive enhancement to enhance & simplify ux. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. Approach. Drag And Drop Field Html.
From css3menu.com
Amazing Free HTML Builder Drag And Drop with HTML Code Export Drag And Drop Field Html There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. The main difference is in your drop. The. Drag And Drop Field Html.
From webdiz.com.ua
JavaScript учебник Мышь Drag'n'Drop или перетаскивание элементов на Drag And Drop Field Html There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Drag and drop is frequently used to let users drag items from their desktop into an application. The following describes the steps that occur during a drag and drop operation. Approach for drag and drop in. Drag And Drop Field Html.
From mybios.me
How To Make Drag Drop Elements Using Html Css Bootstrap 5 Bios Pics Drag And Drop Field Html The main difference is in your drop. The user may select draggable. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. Set an element as draggable with the draggable attribute: The following describes the steps that occur during a drag and. Drag And Drop Field Html.
From codemyui.com
6 Drag And Drop UI Design Inspiration & Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀 Drag And Drop Field Html The user may select draggable. The drag & drop is just progressive enhancement to enhance & simplify ux. The drag and drop api brings draggable elements to html, enabling developers to build applications that contain rich ui elements that can be dragged from one place to. There is the html drag and drop feature which is used to make user. Drag And Drop Field Html.
From kiturt.com
20 Best Bootstrap Drag And Drop Examples (2023) (2023) Drag And Drop Field Html The main difference is in your drop. Drag and drop is frequently used to let users drag items from their desktop into an application. The drag & drop is just progressive enhancement to enhance & simplify ux. The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them. Drag And Drop Field Html.
From www.youtube.com
HTML 5 Drag and Drop YouTube Drag And Drop Field Html Drag and drop is frequently used to let users drag items from their desktop into an application. The following describes the steps that occur during a drag and drop operation. The drag & drop is just progressive enhancement to enhance & simplify ux. The standard form with standard file input (+ multiple attribute) will be. Approach for drag and drop. Drag And Drop Field Html.